L’arborescence d’un site web est un élément crucial pour son succès et sa visibilité sur internet. Elle permet une navigation fluide et optimale pour les utilisateurs, tout en offrant un contenu structuré et facilement accessible aux moteurs de recherche. Dans ce texte, nous aborderons les principes de base pour créer une arborescence efficace, ainsi que les avantages qu’elle apporte en termes de SEO et d’expérience utilisateur.
Définition de l’arborescence de site web
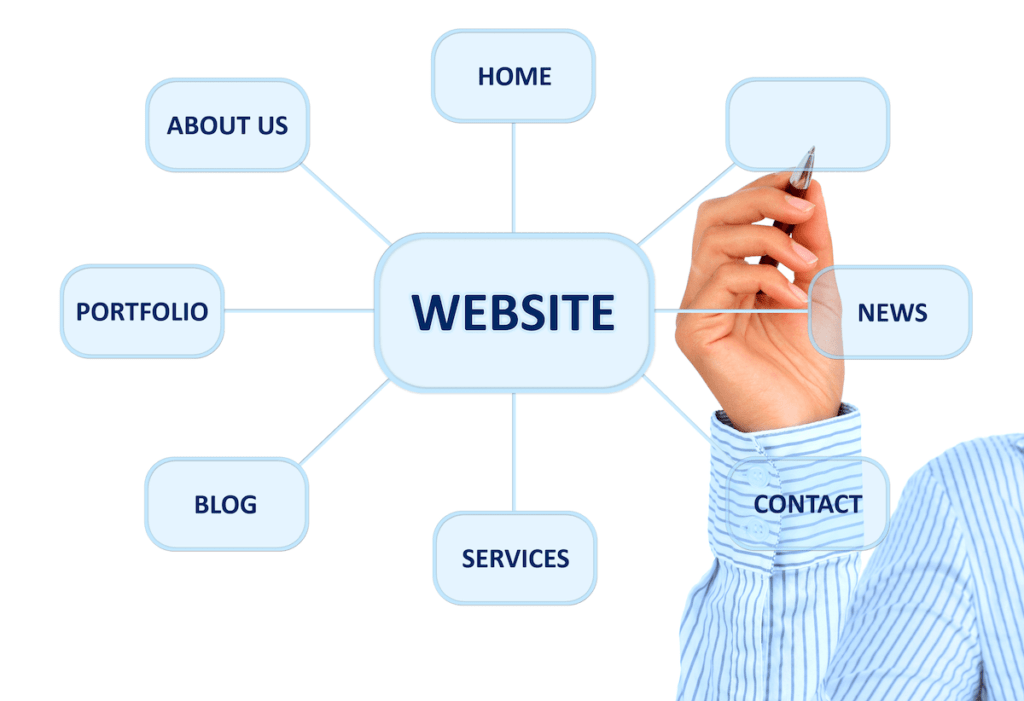
L’arborescence d’un site web est la structure d’un site web qui montre comment son contenu est organisé, relié et présenté. Elle consiste en une hiérarchie de pages reliées entre elles par des liens. L’objectif principal d’une arborescence de site web est de s’assurer que les utilisateurs peuvent trouver facilement leur chemin sur le site. Une arborescence bien structurée aide également les moteurs de recherche à mieux comprendre la présentation et le contenu du site, ce qui améliore son classement dans les pages de résultats des moteurs de recherche (SERP). En organisant votre contenu en catégories et sous-catégories, vous pouvez créer un système de navigation efficace pour les visiteurs et vous assurer que toutes les pages sont correctement indexées par les moteurs de recherche. En outre, une bonne arborescence de site web doit inclure un plan du site facile à trouver afin que les utilisateurs puissent rapidement localiser des pages ou des sujets spécifiques sur le site.

Lors de la création d’un site web, il est donc nécessaire de bien réfléchir à son arborescence pour organiser les pages et les contenus de manière pertinente. Cette structure hiérarchique permet aux visiteurs de naviguer facilement entre les différentes catégories et pages, tout en facilitant l’accès aux informations recherchées. Pour créer une arborescence performante, il est indispensable d’utiliser des liens internes cohérents et des menus clairs. Les éléments clés tels que la recherche ou encore le contenu doivent être intégrés intelligemment dans cette organisation structurée pour offrir une expérience utilisateur optimale tout en favorisant la visibilité du site sur internet.
Pourquoi l’arborescence de site internet est importante pour le SEO ?
L’arborescence du site web est un élément essentiel du référencement, car elle aide les moteurs de recherche à mieux comprendre le contenu et la structure de votre site. Une arborescence bien structurée facilite l’exploration et l’indexation de votre site par les moteurs de recherche, ce qui peut améliorer votre classement général dans les SERP. Une arborescence claire permet de guider plus facilement les visiteurs sur le site, ce qui leur permet de trouver plus rapidement les informations dont ils ont besoin et les incite à rester plus longtemps sur le site. Cela peut conduire à des taux de clics et à des taux de conversion plus élevés, qui sont tous deux des indicateurs clés de réussite. En fin de compte, une arborescence de site web efficace vous aidera à obtenir une meilleure visibilité dans les pages de résultats des moteurs de recherche et à offrir une meilleure expérience utilisateur à vos visiteurs.
On parle parfois de topic cluster ou de cocon sémantique. Il s’agit d’une approche du développement de sites web qui se concentre sur la création d’une structure arborescente de pages web et de contenus liés, appelée « cocon ». Il utilise des technologies sémantiques telles que les ontologies, les taxonomies et les thésaurus pour définir les relations entre les différents éléments du site. L’objectif de cette approche est de faciliter la tâche des visiteurs et les moteurs de recherche, en organisant l’information d’une manière naturelle et facile à comprendre. Cette approche permet également de créer une structure globale à partir du contenu du site web, ce qui permet aux utilisateurs de s’y retrouver plus facilement. La méthodologie du cocon sémantique peut contribuer à améliorer à la fois l’expérience de l’utilisateur et les performances en matière de référencement lorsqu’elle est mise en œuvre correctement.
Quels sont les principes d’une arborescence de site web réussie ?
Pour concevoir une arborescence efficace, il est fondamental de respecter certaines règles et principes qui permettront d’organiser au mieux les contenus du site.
- Définir clairement l’objectif du site ainsi que son cœur de cibles.
- Hiérarchiser les contenus en fonction de leur importance et de leur pertinence par rapport à l’objectif du site.
- Établir une navigation claire et intuitive dans le menu principal puis dans les sous-menus éventuels.
Une fois ces principes fondamentaux établis, il faut passer à l’étape suivante : organiser concrètement l’ensemble des pages du site web. Cette organisation peut être réalisée sous forme d’un schéma ou d’une liste à puces qui répartit les différentes rubriques :
- Accueil
- Présentation
- Actualités
- Contact
- Services / Produits
- Catégorie A
- Sous-catégorie A1
- Sous-catégorie A2
- Catégorie A
- À propos
- Histoire
- Équipe
Comme nous le verrons dans la suite de l’article, il existe aussi des outils pour vous aider à concevoir votre structure de site web.
Comment créer l’arborescence de site parfaite ?
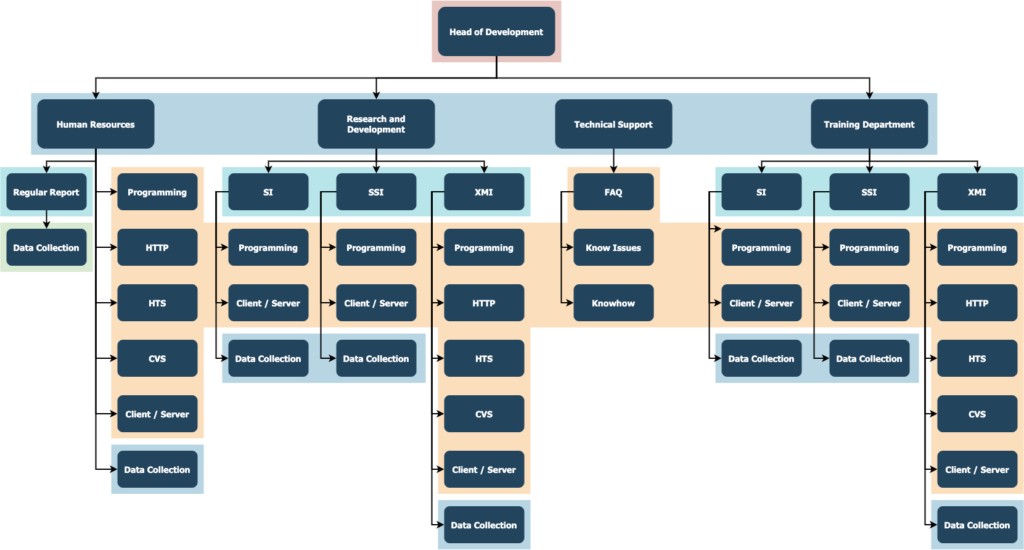
Pour créer une arborescence efficace, commencez par placer votre page d’accueil au sommet de la pyramide. Ajoutez ensuite des catégories, des sous-catégories et des pages ou des articles dans un format hiérarchique. Veillez à ce que les pages ne soient pas trop profondes dans la hiérarchie afin que les visiteurs puissent trouver rapidement ce dont ils ont besoin. Tenez compte des architectures de vos concurrents et efforcez-vous d’améliorer la vôtre afin de pouvoir les surclasser dans les SERP.
L’idéal est d’imaginer à l’avance l’arborescence de votre site, avant même de commencer à publier les premières pages. Cela vous permettra de visualiser les différents niveaux, pages et contenus qui composent le site, du niveau supérieur au niveau inférieur. Cela vous fournira un cadre pour le développement du site web et permettra à toutes les personnes impliquées de comprendre clairement comment toutes les pièces s’imbriquent les unes dans les autres dans l’organisation des contenus.
Lors de la conception de votre arborescence, utilisez un outil de cartographie mentale pour vous assurer que toutes les pages sont organisées de manière logique et intuitive. Incluez un menu de navigation principal, des chemins de navigation et des menus secondaires si nécessaire pour aider les visiteurs à naviguer efficacement sur votre site web. N’oubliez pas non plus d’inclure les mentions légales importantes, telles que la politique de confidentialité et les conditions d’utilisation, dans le pied de page de chaque page.
Faites en sorte que vos catégories soient équilibrées en nombre d’article et de vous éparpillez pas dans un nombre trop important de choix, il faut rester logique.
Quels éléments peuvent aider à la navigation et la compréhension de votre arborescence ?
- Des intitulés de menu clairs et concis : les liens de navigation principaux de votre site web doivent être nommés avec précision afin que les utilisateurs puissent facilement identifier le contenu qu’ils trouveront sur cette page.
- Menus déroulants : l’utilisation de menus déroulants permet d’organiser les sous-catégories de votre site web, ce qui permet aux utilisateurs de trouver plus facilement le contenu qu’ils recherchent.
- Barre de recherche : une barre de recherche est un moyen rapide et facile pour les utilisateurs de trouver un contenu spécifique sur votre site web.
- Navigation en fil d’Ariane : les fils d’Ariane aident les utilisateurs à se repérer sur un site web et leur permettent de revenir facilement aux pages précédentes.
- Boutons d’appel à l’action : ces boutons aident non seulement les utilisateurs à trouver ce qu’ils cherchent, mais les incitent également à effectuer une action spécifique telle que « S’inscrire » ou « Acheter maintenant ».
- Navigation en bas de page : le pied de page est un endroit idéal pour ajouter des liens de navigation qui ne sont pas essentiels aux pages principales de votre site web, comme les informations de contact ou les liens vers les médias sociaux.
Adaptation continue et évolution
Lorsque votre site est en lige, suivez les indicateurs clés tels que le taux de clics, les taux de rebond et le taux de conversion pour mesurer les performances de l’arborescence de votre site web. Cela vous aidera à identifier les points à améliorer afin de pouvoir apporter les modifications nécessaires pour optimiser à la fois les performances SEO et l’expérience des utilisateurs.
En effet, la création initiale d’une arborescence efficace ne signifie pas pour autant qu’elle restera figée ad vitam æternam. Au contraire: il est fondamental que cette structure soit capable d’évoluer selon les besoins futurs du projet ou encore selon les retours obtenus auprès des visiteurs ou clients potentiels.
Il conviendra donc régulièrement — notamment lorsqu’on effectue une refonte graphique ou ergonomique — d’évaluer si l’organisation actuelle demeure adaptée aux objectifs poursuivis par le site internet ou s’il serait préférable apporter quelques modifications pour continuer à offrir une expérience optimale sur toutes ses pages. Attention toutefois, si vous changez l’arborescence de votre site Internet, essayez de de pas modifiez les URL de votre site ou mettez en place des redirections.
Les outils pour construire la bonne structure de votre arborescence
Pour vous aider dans cette démarche complexe qu’est la construction d’une arborescence efficace pour votre projet web, plusieurs outils sont disponibles :
- Les logiciels spécialisés dans le mind mapping comme XMind, Draw.io ou MindNode: ils vous permettront aisément créer un schéma représentant toute votre structure avec différentes branches.
- Les plateformes collaboratives telles Trello : elles facilitent grandement le travail en équipe lorsqu’il s’agit partager idées afin obtenir meilleur résultat possible.
- Un simple fichier texte ou tableur excel peut aussi parfaitement faire l’affaire pour imaginer votre futur parcours de navigation

Exemple d’arborescence de site Internet
Arborescence pour un site e-commerce
Accueil
│
├─ À propos de nous
│
├─ FAQ
│
├─ Contactez-nous
│
├─ Produits
│ │
│ ├─ Femmes
│ │ │
│ │ ├─ Hauts
│ │ │
│ │ ├─ Bas
│ │ │
│ │ ├─ Robes
│ │ │
│ │ └─ Accessoires
│ │
│ └─ Hommes
│ │
│ ├─ Hauts
│ │
│ ├─ Bas
│ │
│ └─ Accessoires
│
├─ Collections
│ │
│ ├─ Nouveautés
│ │
│ ├─ Soldes
│ │
│ ├─ Meilleures ventes
│ │
│ └─ Lookbooks
│
├─ Blog
│ │
│ ├─ Conseils de mode
│ │
│ ├─ Tendances de saison
│ │
│ ├─ Interviews de designers
│ │
│ └─ Histoires de la marque
│
├─ Compte
│ │
│ ├─ Connexion
│ │
│ ├─ Inscription
│ │
│ ├─ Panier
│ │
│ ├─ Historique des commandes
│ │
│ └─ Paramètres du compte
│
└─ Service client
│
├─ Livraison et retours
│
├─ Garantie de satisfaction
│
├─ Guide des tailles
│
└─ Service clientèleArborescence pour un site vitrine professionnel
Accueil
│
├─ À propos
│
├─ Services
│ │
│ ├─ Développement Web
│ │
│ ├─ Marketing en ligne
│ │
│ └─ Design Graphique
│
├─ Portfolio
│ │
│ ├─ Sites Web
│ │
│ ├─ Designs Graphiques
│ │
│ └─ Campagnes de Marketing
│
├─ Blog
│ │
│ ├─ Marketing numérique
│ │
│ ├─ Développement web
│ │
│ └─ Design graphique
│
└─ Contactez-nousArborescence pour un site perso sur la photo
Accueil
│
├─ Photographie de paysage
│ │
│ ├─ Astuces et conseils
│ │
│ ├─ Matériel photographique
│ │
│ └─ Inspirez-vous
│
├─ Photographie de portrait
│ │
│ ├─ Techniques et astuces
│ │
│ ├─ Équipement photo
│ │
│ └─ Galerie de portraits
│
├─ Photographie de rue
│ │
│ ├─ Conseils et astuces
│ │
│ ├─ Meilleurs appareils photo pour la photographie de rue
│ │
│ └─ Galerie de photos de rue
│
├─ Photographie de voyage
│ │
│ ├─ Planification d'un voyage photo
│ │
│ ├─ Équipement pour la photographie de voyage
│ │
│ └─ Galerie de photos de voyage
│
└─ À proposUne arborescence de site web efficace vous aidera donc à obtenir une meilleure visibilité dans les pages de résultats des moteurs de recherche et à offrir une meilleure expérience utilisateur à vos visiteurs. En respectant certains principes, tels que la définition claire de l’objectif du site et de son public cible, la hiérarchisation des contenus et l’établissement d’une navigation claire et intuitive, vous pouvez créer une arborescence performante pour votre site web.
L’expertise d’une agence digitale locale, l’exemple nantais
Dans ce jeu subtil où se mêlent ambitions digitales et réalités territoriales, il est parfois capital de revenir à l’essentiel : la connaissance du terrain. Aussi bien pensée soit-elle, une arborescence de site web ne peut atteindre son plein potentiel sans une stratégie ancrée dans le contexte local. À Nantes, une ville où le digital rencontre la créativité, le fait de se tourner vers une agence locale devient une évidence. Il s’agit bien entendu d’une question de proximité géographique, mais pas uniquement ! À l’instar de l’agence web AE2 agence située à Nantes, une équipe implantée localement offre une compréhension profonde des dynamiques économiques et sociales qui façonnent le quotidien des habitants. Avec son écosystème florissant de startups, ses pôles de compétitivité comme Atlanpole et son engagement pour l’innovation, Nantes représente un terrain fertile pour des stratégies digitales sur mesure.
En collaborant avec une agence enracinée dans le tissu local, vous tissez un fil invisible entre les aspirations de votre entreprise et les attentes des Nantais. Une agence digitale locale sait naviguer dans ce maillage serré de relations, de valeurs, et d’identités qui caractérise la capitale de Loire-Atlantique. Elles ne se contentent pas de créer des sites web, elles bâtissent des ponts entre le virtuel et le réel, entre le global et le local. Elles apportent une dimension humaine à des projets souvent perçus comme purement techniques.
Grâce à leur expertise, ces experts savent intégrer des éléments locaux pertinents dans la conception de sites web, comme l’intégration des spécificités du quartier de la Création ou de l’Ile de Nantes. Chaque projet est ainsi unique et parfaitement aligné avec l’identité nantaise. Ces équipes sont par ailleurs en mesure d’optimiser les sites pour les moteurs de recherche locaux pour maximiser la visibilité auprès des audiences ciblées. Et dans cette alchimie délicate, le site internet devient bien plus qu’un simple outil : il se transforme en un espace de dialogue et d’interaction, reflet des ambitions d’une ville en pleine effervescence, prête à embrasser les défis du numérique avec audace et finesse.